


علی شفیعی
مدیرعامل
اشتباهات رایج در تگ کنونیکال
۱۴۰۰/۱۰/۰۵
اشتباهات رایج در تگ کنونیکال اگر در سایت خود با مشکل داشتن چندین صفحه یا URL با محتوای یکسان روبه رو هستید بهتر است از تگ کنونیکال استفاده کنید.
اما در استفاده از این تگ هم ممکن است با مشکلاتی روبه رو شوید که باید ابتدا آن ها را بشناسید تا بتوانید رفع کنید .
چرا در سایت مشکل محتوا یا URL تکراری به وجود می آید؟
URL های مختلف به علت تغییر در ویژگی های محصولات مثل رنگ و سایز.
آدرس هایی که به صورت خودکار توسط سیستم مدیریت محتوا تعییر می کنند.
آدرس هایی که با WWW یا بدون WWW یا HTTPS ، HTTP به درستی به گوگل معرفی نمی شوند.

اشتباهات رایج در تگ کنونیکال:
اشتباه اول: تگ کنونیکال از سایر صفحات به صفحه اول مقاله
اولین اشتباه رایج در تگ کنونیکال این است که از صفحات مختلف مقاله تان به صفحه اول لینک دهید،ب
هتر است از صفحات 2 و 3 و به بعد به صفحه اول تگ کنونیکال (rel = canonical) ندهید
چون که این صفحات محتوای تکراری هم محسوب نمی شوند و هر صفحه برای خودش محتوای جدایی دارد
که هر کدام ارزش مند هستند و شما با دادن تگ کنونیکال از صفحات بعدی به صفحه اول باعث می شوید
که جز صفحه اول که به آن تگ کنونیکال داده اید بقیه صفحات توسط گوگل ایندکس نشوند
و باعث ازبین رفتن مقالات خوب خود سایت می شوید
به جای این کار می توانید از تگ کنونیکال برای صفحات جزئی به یک صفحه از کل مقالات استفاده کنید.
مثلا ما مقاله ای با عنوان مقاله بهترین و مغذی ترین موادغذایی داریم که صفحات ۲ و ۳ سبزیجات و میوه جات است
ما نمی توانیم از صفحه سبزیجات و میوه جات به صفحه یک کنونیکال دهیم چون به گوگل می گوییم
این صفحات برای ما بی ارزش هستند و ایندکس نمی شوند.
در کل باید تگ کنونیکال به صفحه ای داده شود که همه مطالب را شامل شود
اگر این چنین صفحه جامعی در سایت ندارید می توانید از rel=”prev” و rel=”next” بین صفحات استفاده کنید.
بهتر است این صفحات را با تگ های rel=”prev” و rel=”next” به هم کنونیکال کنیم.
مثلا صفحه میوه جات با تگ rel=”prev” به صفحه سبزیجات کنونیکال شود.
اشتباه دوم: نوشتن URL نسبی به جای URL مطلق در تگ کنونیکال
یکی دیگر ازاشتباهات رایج در تگ کنونیکال آدرس دهی اشتباه است. بعضی مواقع ممکن است آدرس های مطلق به صورت نسبی نوشته شوند.
بسیاری از تگ های html هر دو آدرس مطلق و نسبی را می پذیرند.
آدرس های نسبی یک آدرس در صفحه فعلی می باشند. URL های نسبی شامل یک مسیر نسبی به صفحه فعلی هستند.
برای مثال،
images/cupcake.png به این معنی است که از فهرست فعلی به قسمت images و سپس به cupcake.png بروید.
URL های مطلق مسیر کامل را مشخص می کنند. از جمله طرحی مانند (آدرس)//:https.
مثلا تعیین آدرس یک URL نسبی است چون //:https وجود ندارد
و گوگل تشخصیص آدرس نسبی می دهد.
بنابراین اگر ادرس را بدون //:https وارد کنید یک آدرس نسبی داده اید
و ممکن است گوگل آدرس دقیق را متوجه نشود و اشتباه کند و شما به نتیجه مورد نظر خود نرسید.
اشتباه سوم: خطاهای ناخواسته و سهوی تگ کنونیکال
بعضی مواقع تگ کنونیکال برای چند صفحه به صورت سهوی تکرار می شود یا ممکن است اشتباهات تایپی در تگ رخ می دهد
و وبمستر یک سایت بدون احتمال دادن مشکل برای تگ کنونیکال قالب را استفاده کند همین موضوع باعث عدم ایندکس صفحات سایت می شود.
اگر از یک قالب کپی استفاده می کنید حتما به تگ های کنونیکال توجه کنید تا مشکلی این چنینی برای شما به وجود نیاید.
ممکن است برخی از صفحات دارای چندین تگ کنونیکال به URL های مختلف باشند،
این مشکل معمولا بخاطر وجود افزونه های SEO در سایت به وجود می آید که این تگ ها بطور کاملا پیش فرض در افزونه تعریف شده اند
و ممکن است وبمستر از این موضوع غافل شود،
گوگل معمولا با این صفحات هم مشکل دارد و آنها را هم ایندکس نمی کند.
برای رفع هر دوی این مشکلات می توانید به سورس کد نویسی صفحات مراجعه کنید،
بخش سایت را بررسی کنید چون این تگ حتما باید در این قسمت قرار بگیرد، هم چنین تنظیمات مربوط به افزونه ها را نیز چک کنید.
اشتباه چهارم: تگ کنونیکال برای دسته بندی یا لندینگ
اگر شما یک سایت درباره موضوعی مثلا دسر داشته باشید قطعا دارای دسته بندی های مثل شیرینی و بستنی هستید
و ممکن است هرروز در قسمت دسته بندی خود یک مقاله از زیر دسته هایش منتشر کنید مثلا فرض کنید
زیر دسته شما در دسته بندی شیرینی محصولی مثل کیک وانیلی باشد و چون دسته بندی شما شامل کیک وانیلی می باشد
از صفحه دسته بندی خود یک تگ کنونیکال به مقاله ارجاع دهید.
اگر تگ کنونیکال که ارجاع دادیم را گوگل قبول کند،
صفحه دسته شیرینی شما در نتایج جستجو ظاهر نمی شود. چون شما با این تگ به گوگل گفته اید که صفحات دیگرتان تکراری است
و فقط صفحه کیک های وانیلی نمایش داده می شود.
با این حال، اگر می خواهید کاربران بتوانند هم صفحه دسته و هم مقالات ویژه شما راببینند بهتر است
هر صفحه از ارجاع تگ به خودش استفاده کند یا کلا از این تگ استفاده نکنید.
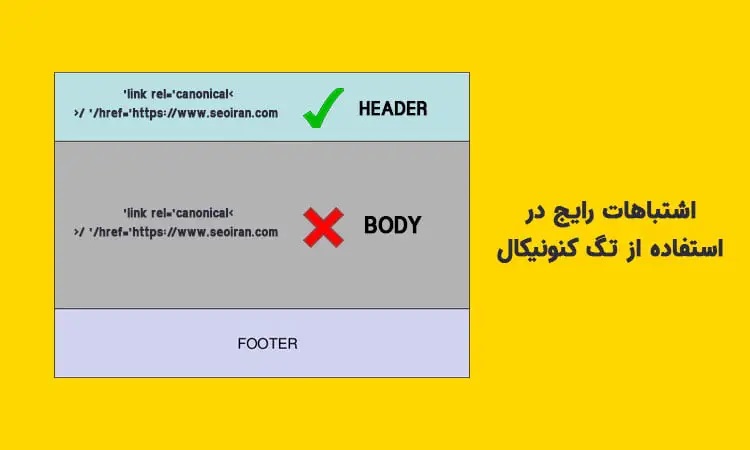
اشتباه پنجم: استفاده از تگ کنونیکال در
از دیگر اشتباهات رایج تگ کنونیکال این است که ممکن است در قسمت body قرار بگیرد و باید توجه کنید
که این تگ در قسمت قرار گیرد اگر می خواهید از خطاهای HTML در امان بمانید بهتر است
این تگ را در body قرار ندهید و برای رفع این مشکل کافیست این موضوع را چک کنید که تگ کجا قرار گرفته است.
روش صحیح استفاده از تگ کنونیکال استفاده نمودن از:
- روش آدرس دهی absolute یا به عبارتی روش مطلق
- حروف کوچک
- نسخه صحیح دامنه (Https و یا Http)
- تگ کنونیکال خود ارجاع
- یک تگ کنونیکال برای هر برگه
دیدگاه ها

چند مطلب دیگه
آخرین مطالب
افزودن دیدگاه






